Inline functions
Inline edge functions allow for existing functions to be embedded directly into an existing response, whether it is served from the static store, or proxied from an origin.
This is possible by replacing special tokens found in the response with the resulting output of the function code.
It is similar to Varnish ESI (Edge Side Includes) in that it allows for dynamic content to be embedded directly into the response, however the surrounding markup is still returned from a cache to ensure maximum performance.
Insert the inline function token
Section titled “Insert the inline function token”In order for an inline function to execute, the parent response must contain the inline function token.
The token is content in markup that looks like this:
<div class="example-function-output">{{QUANT_FN:UUID}}</div>Where the UUID is the unique identifier for the function found on the main Functions page.
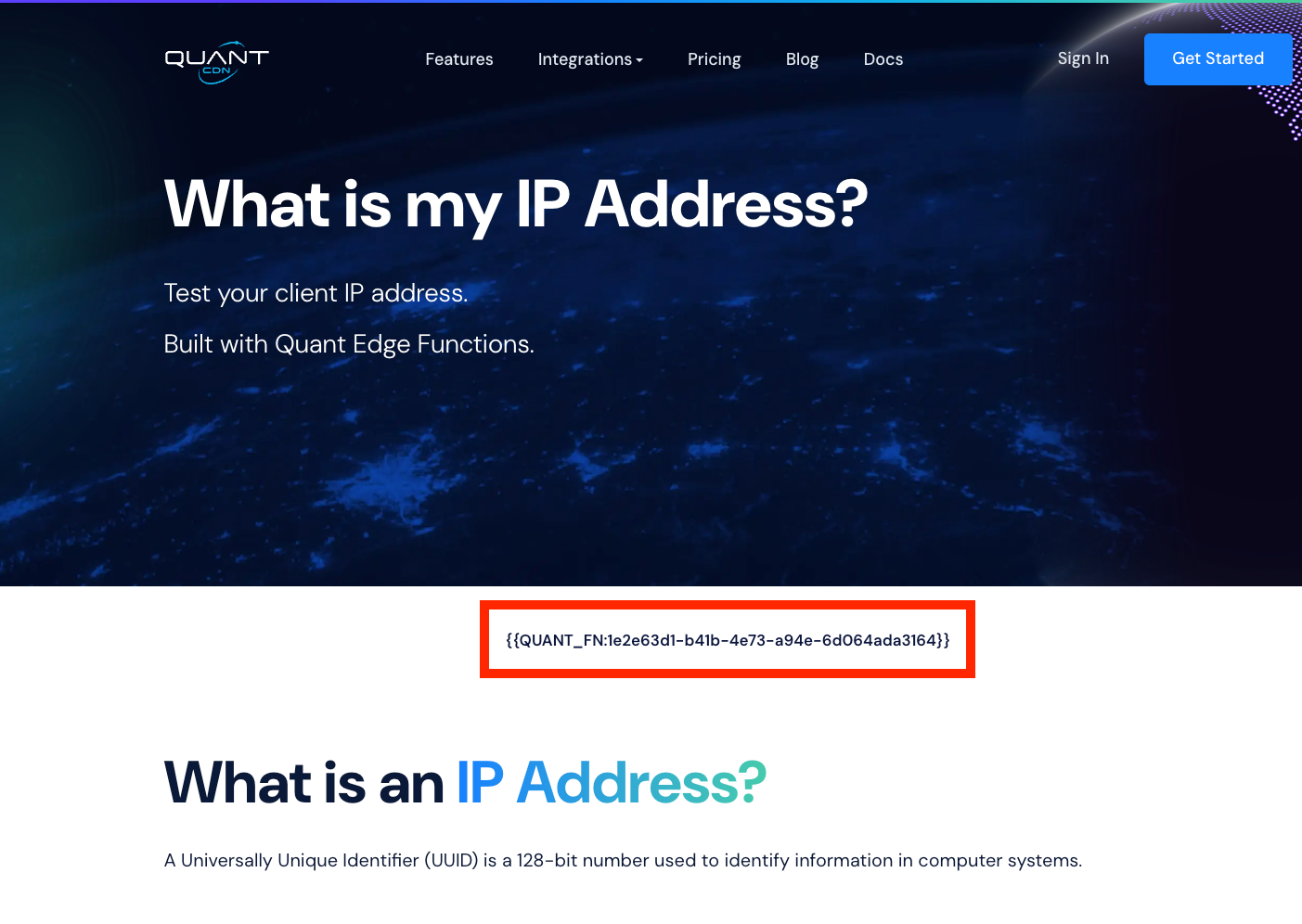
For a more complete example, consider the “What is my IP address” tool available at https://www.quantcdn.io/tools/what-is-my-ip-address.
The markup for this page looks like the image below, where the QUANT_FN token refers to the function that provides the IP address and other geo data.

Embed in content served from the static store
Section titled “Embed in content served from the static store”To enable inline functions for static content you must enable Inline Functions at a project level via the QuantCDN Dashboard.
- Navigate to the main Projects area of the QuantCDN Dashboard.
- Click on “Edit” button for the project you wish to configure.
- Check the “Enable Inline Functions” checkbox.
- Click on the “Save Project” button.
Embed in proxied responses
Section titled “Embed in proxied responses”To enable inline functions for proxied responses you must enable Inline Functions at the rule level via the QuantCDN Dashboard.
- Navigate to the Project Rules section of the QuantCDN Dashboard.
- Click “Edit” on the rule you wish to configure.
- Check the “Allow Inline Functions” checkbox.
- Click on the “Save” button.
